Footnotes are a great way of inserting additional information into a text that, either it is not relevant enough or simply would break the text flow with some link or bibliographical reference. I use them on this blog as you might have noticed, by virtue of this wordpress plugin.
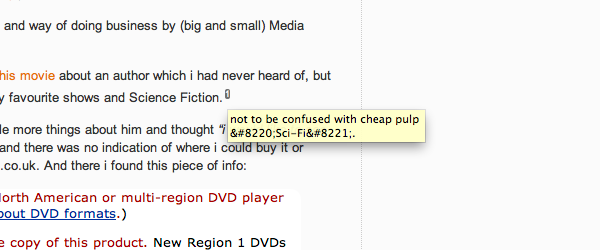
Now until now the way to see a footnote was either by hovering above it, and you would get this:

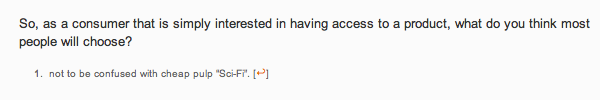
or by clicking on it, and it would take you to the bottom of the article to read the footnote. If you clicked on the orange return it would return the browser view to the where you were reading.

As you see neither option is perfect. The hovering option will display gibberish if anything else than standard letters are used, including an “apostrophe” or quotation marks. The clicking option will disrupt your reading and probably take some time as the browser redraws the webpage.
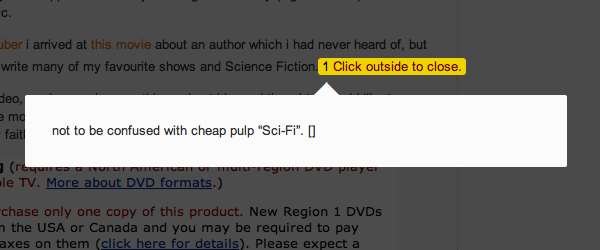
However there is a third option. Available for all of the major three browsers (( As you should guess this means Safari, Chrome and Firefox. Opera likes to play alone in its corner and IE, well, IE is on its own small limited world and enjoys beeing there. If you use it, stop it right now. Try something else and you will find out an entire new world out there, where you can get rounded corners on pictures and other great aesthetics. Oh, and speed. And more speed… )) as a plugin called Footnotify. Whith it, when you click a footnote mark you will get this:

Feeling convinced? Footnotes are now aesthetically attractive and you keep your page location and can go on with your reading flow. It should work on every site with a standard footnote html tag. Try it.
